PS.

Sorting Algorithm
2nd April, 2020
Web
What are sorting algorithms?
There exists a variety of sorting algorithms and for this, I am going to cover only just the 5 basics that is often taught when enrolled into Computer Science degree course. They are:
- Bubble Sort
- Quick Sort
- Merge Sort
- Selection Sort
- Insertion Sort
These algorithms are often quick to understand but when it comes to visualising it, coding and displaying it in real time are two complete different things.
Why is it different?
When I coded the above algorithms, one thing I found out was that data weren't showing but the end results were computed. Through continued research, I figured out that the issue was due to how HTML couldn't see new changes in action, in this case Vue couldn't update the array set since the arrays had already been set to the HTML.
How did I solve it?
Since we are working in arrays, I figured out that with the help of sate management controls, when we manipulate the data by slicing the array and updating it, the new data are shown in replacement to what it is doing. Therefore, we need to have the computed properties to be what array shown on HTML is pointing to (in this case, it's the returned data that are being computed instead of the original).
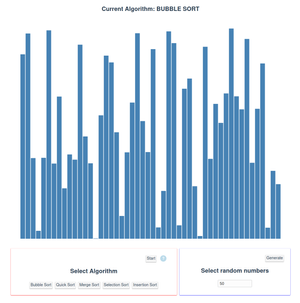
Visualising
Since using arrays to display the data (showing both the arrangement order and different sizes), soon after the initial prototyping I figured out that because of px or em being set on div, it doesn't work well with the screen size in terms of responsiveness.
I came across D3:
D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG, and CSS
This allowed me to use existing array structure with D3, while not needing to state the computed height manually but let D3 automatically adjust it according to the content container height. With Vue's watch function, the page is always listening for the data change in the given array. When it determines that the value has been change, D3 can then update the new height and width within its container.