PS.

Payment system
19th May, 2020
Web
VueJS
Paypal
SCSS
Regex
Description
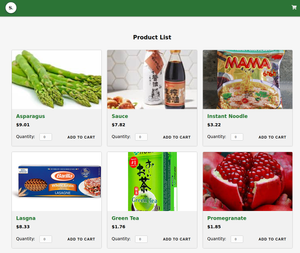
I wanted to try to make an E-commerce-like experience website where users can select which product the user wants to buy, building Front-End designs with Paypal compatibility.
*Update (1st July):
- Updated new UI designs
- Added in images corresponding to the correct product list
- Mobile Responsives works on Home Page and Cart Page now
- Cart Page (/cart) now integrates a form page from card page -allowing the user to enter in details (controlled Regex) before seeing invoice
- Handling transaction via Paypal API (currently disabled for security purposes)
Systems in details
- Validating and verifying user's input via the use of Regex
- Calculating total cost via real-time calculations with the amount of items added
- Add to Cart button functions both from the user's click / Enter key
- Quantity adding and subtracting to total
Systems not in place
- Using local storage to store user's selected items (this can be an issues in the Front-End side since it may eat a lot of data)
- Determining the maxQuantity (used in store function) so when users go over the limit, it shoud stop users from adding infinte quantity
- Sorting item in order from Home Page (since this is used by a mockup JSON list of data)
- Disabled invoice page as the card detail proceed button is not used
Challenges faced
- Fixing issues with responsive table arrangements (on /cart page) when changing designs to make it more modern, it completely fails to combine to the new HTML styling format
- Fixing the navigation buttons to forward to previous/next page since redirecting user to the /page previously had issues with me returning a null value