PS.

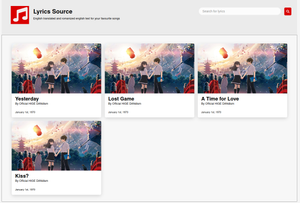
Lyrics Source
3rd June, 2020
Web , UI
Description
While there exists many online lyrics websites that is used for singing karaoke with friends or alone, I find that there is a lack in UI designs as well as indications of which lines should the user be looking at next. One good example is NextEnglish, which offers a visualised highlighting of the paragraph secctions to indicate that the current time is where the user should be looking at, and this provides a strong response to the user he had lost track of where to read since reading from a page with full of text can be hard to read at times.
How did I implement it?
I decided to start fresh with the idea of simplifying down on the colour choices that I would use in building websites, which I accomplished this by first, designing the UI interface using Gravit Designer. Although this tends to be slightly different from what I do, this approach allowed me to grasp on breaking down components into HTML sections where Flexbox / CSS Grid would be used for a full responsive webpage.
Building the website
Listed below shows the small little components that makes up the website, while making the website look great due to its simplicity of colour and choices.
- Plyr Video Player
- JavaScript listeners (timeupdate)
- CSS Grid and Flexbox for layouts
- Selected colour schemes: red, white, grey
After trying a couple of players available to use (HTML Audio and Vue aplayer), I found out that Plyr Video allows the flexibility to customize event listeners - timeupdate easily without the audio being interrupted. Since lyrics are going to be arranged in the same format but dynamic due to its content, using CSS Grid makes it easy to manipulate consistency of the layout.
At the timeframe that the plyr video hits the current beginning of the lyrics, with the use of timeupdate I was able to determine if the selected div container would be highlighted.