PS.

Trello clone
25th June, 2020
Web , UI
Description
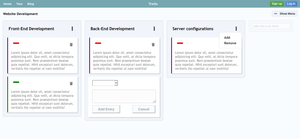
Creating a replication of a widely used collaboration tools, Trello using VueJs. To fully replicate the idea that data are being stored in some storage, I am using localstorage with a button to reset the localstorage (next to add new entry).
What did I learn?
As I start exploring into more ideas towards what is possible to make using VueJs, I start to find that there is endless possiblities and that to make something unique, we need to start off by practicing on the fundamental HTML page structuring and ensuring that we are not repeating any un-needed codes.
Throughout the course of re-implementing this page, refactoring codes, finding new ideas and even trying out new things along the way, I picked up on how to:
- Implement mobile view experiences
- Integrating Grid and Flexbox where needed
- Using Vue's Observable to store and mutate data across child and parent's components
- Learnt about UI designing between box-shadow and border
Use Case:
- If you would like to get started on implementing a simple todo list structure-like
- Gives you an insight towards thinking outside the box in terms of what overall todo CRUD can be like (without needing to have a simple one table grid)
Features implemented:
- Allows dragging between each group for moving
- Button label for adding / deleting list
- Fitting list contents across page width while keeping header in position
- Storing the object data to LocalStorage for offline viewing (expiry is set to 60 seconds / 1 minute)
- Refactoring code which gives flexibility for users to add new features to existing component
- Responsive design with sidebar when on mobile