PS.

Unsplash Clone
22nd July, 2020
Web
Description
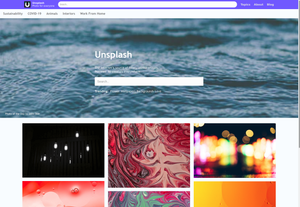
Developing Unsplash clone via the use of Unsplash API to create a replication of the website in VueJs.
As the internet grows, more website revolves in image gallery-like such as Instagram, Flickr and Unsplash. These 3 websites had been the top 3 to go for me as I am an aspired photograph and at times, I often search up photos to further enhance my photography skills by learning from how they take and capture photos.
** On a side note, I had always wanted to create an image gallery, which got me thinking about the weird *masonary* layout that Unsplash uses, since it's not a GRID layout but with a flexbox.
What did I learn?
When it came to actual building the website, one of the many things I struggled and learnt in this project had always been the navigation bar with media queries. So during this project, I spent my days by taking regular breaks to further research in building modular components efficiently while thinking about VueJs Life-cycle hooks to ensure that between new routes, page would reload correctly as well as wrapping my head around active route CSS.
Features implemented:
- Masonary Layout using FlexBox
- Responsive Navigation (including topic tags) and active CSS
- Building card designs (for pictures and topic card) for both web and mobile ready
- Modular components for reusability in other pages and sections
Limitations
- Since the topic page
/t/is not disclosed via the use of API, I had to provide a mockup copies (as of 29th July 2020) where I took some samples from the original page to use as a template in creating card design - Hero Image section with the seach on home page
/is statically binded to an image (which this allows you to change based on API in the future) - I have tested on some devices and it seems that the layout screws up for a minority of people's laptop (this is due to the FlexBox design)
- Since the API specification specifically stated that I am not allowed to copy the core functionality, I decided to only replicate small part of the actual websites for my educational learning in web development and UI designs while still providing a link back to its original source
- 50 API per hour call for the use of Unsplash API
As mentioned above, this is an image gallery that will appear in many websites using the same basic structure - Navigation Bar, Content, Footer; where Content is the gallery itself either in the form of GRID / masonary design.